There is always a rhyme and reason to web desgin.
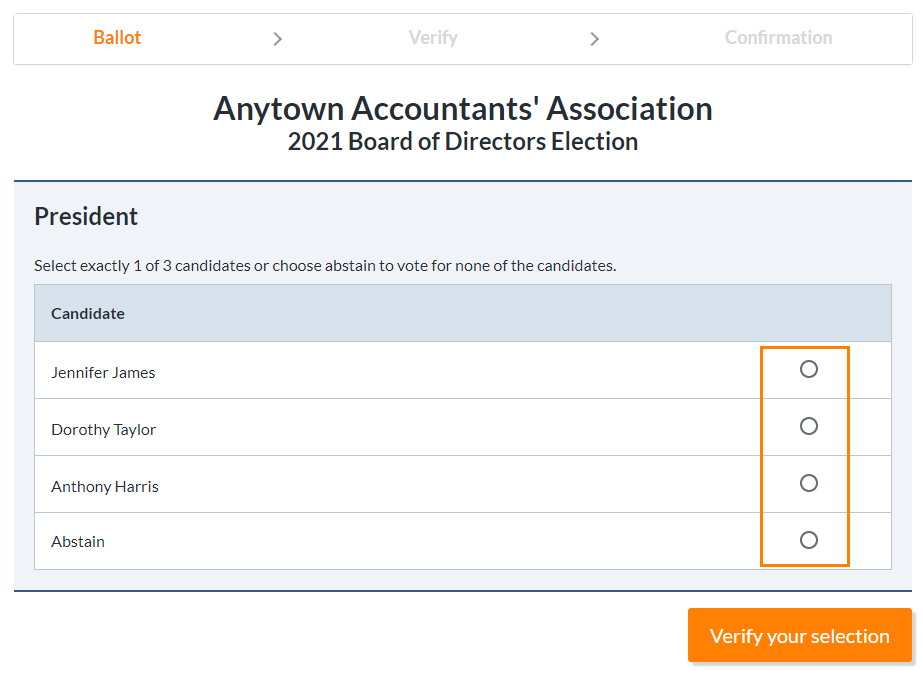
You might have noticed when building your ballot that ElectionBuddy alternates between using radio buttons:

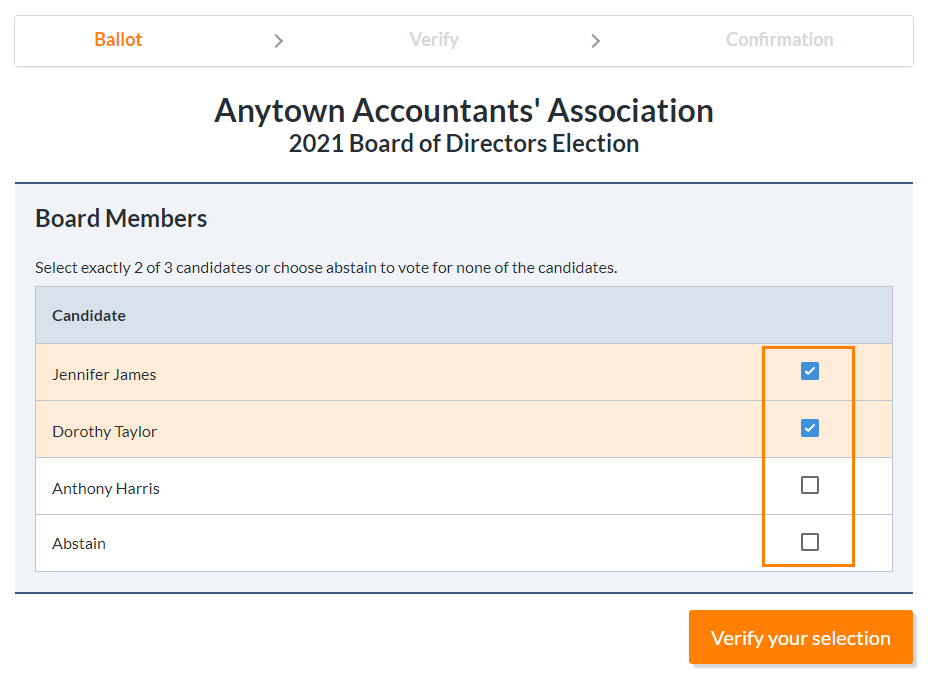
And the use of checkboxes:

While it might seem like this design choice is random, it is actually an industry standard when it comes to web design. So, what is the difference between radio buttons and checkboxes?
The radio button is a circle that is meant to limit the voter's choices, meaning they can only select one of the presented options/candidates when voting on ElectionBuddy. You can also find radio buttons:
The checkbox is used when there is a range of options and the voters in ElectionBuddy can select more than one option. Places where you will see checkboxes used include:
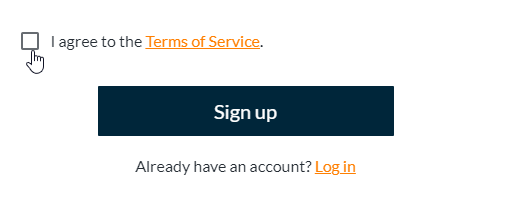
There is a third choice where this is a standalone checkbox. This is used for a single option that a user can turn on and off. Places where you will see this used are:

Overall, this web design helps guides voters to see what is expected from them when they fill out their ballot. Radio buttons indicate that they can only pick one option/candidate while the checkboxes indicate to them that they can pick more than one option/candidate/ For more information on radio buttons and checkboxes check out this article: Checkboxes or radio buttons? Let the UI design battle commence!